
 しかまる
しかまるブログで目次を作りたい…。WordPressでできる簡単な目次の作り方を教えてほしい…。
こんな疑問にお答えします。
本記事の内容
- ブログにおける目次の作り方2パターン
- ブログの目次をより魅力的にする3つのコツ
この記事を書く僕は、ブログ歴3年、収益は月50万円を超えています。
本記事の執筆者

「そもそもブログに目次って必要なの?」と思っている人もいるかもなのでその辺りにもちょっと触れておくと、ブログに目次は絶対に必要だと言っても過言ではありません。
というのも、目次があれば読者が記事の内容を一目で把握したり、自分の知りたい情報のみを探したりでき、ユーザビリティが高まるからです。結果サイトの評価向上につながるでしょう。
そこで今回は、ブログにおける目次の作り方やより魅力的にするコツを紹介していきます!
ブログにおける目次の作り方は主に2パターン!
 しかまる
しかまる早速、目次の作り方をチェックしていきましょう!
今回紹介する目次の作り方は、以下の2パターン。
- HTMLで作る
- WordPressのプラグインで作る
※WordPressのテーマによっては元々装備されているのでそちらもチェックしてみてください。
順番に解説していきますね。
目次の作り方①HTMLで作る

まずは、HTMLで作る方法。自分でタグを手打ちする必要はありますが、HTMLに対応したブログであればどんなサービスでも目次を設置できます。
HTMLを使った目次の作り方
- 各見出しタグにアンカーを設定する
- 目次を表示したい場所にアンカーリンクを設置する
HTMLで目次を作る場合は”アンカー”と呼ばれるタグを利用します。
アンカーを簡単に説明すると、テキストや見出しタグに任意の”名前”を設定し、その名前を使って記事内でリンクする方法ですね。
各見出しにアンカーを設定する方法
実際にHTMLで目次を作る場合、まずは以下のように各見出しへアンカーを設定してください。
各見出しタグの例
- <h2 id=”midashi-1″>見出し1</h2>
- <h3 id=”komidashi-1″>小見出し1</h3>
- <h3 id=”komidashi-2″>小見出し2</h3>
- <h3 id=”komidashi-3″>小見出し3</h3>
※id=○○の部分は、任意の名前を付ければOKです。
目次を表示したい場所へアンカーリンクを設置する方法
次に、目次を表示したい箇所へ以下のようにタグを記載します。
目次タグ例
<a href=”#midashi-1″>見出し1</a>
<a href=”#komidashi-1″>小見出し1</a>
<a href=”#komidashi-2″>小見出し2</a>
<a href=”#komidashi-3″>小見出し3</a>
要は、各見出しに設定したアンカーの名前を「#○○この部分」に入れればOK。
 しかまる
しかまる簡単にできるのでぜひ実践してみてください!
目次の作り方②WordPressのプラグインで作る

結論から言って、WordPressを利用しているのであればプラグインを利用するのが最も手っ取り早いです。
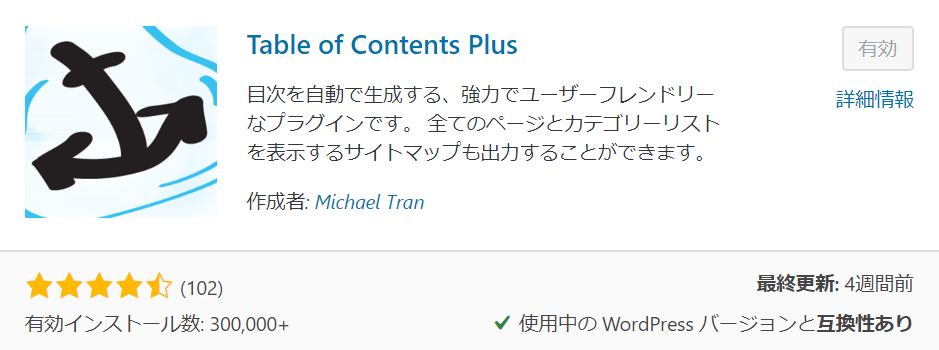
なかでも僕がおすすめするのは、「Table of Contents Plus(TOC+)」。有名ブロガーもこのプラグインを使っていて、ブログ初心者でもHTMLやCSSを設定する必要なく簡単に目次を作れます!

以下でTable of Contents Plus(TOC+)を使った目次の作り方をサクっと説明しておきますね。
Table of Contents Plus(TOC+)を使った目次の作り方
なお、Table of Contents Plus(TOC+)における目次の作り方は超簡単で、ひとことで言うとプラグインインストールして有効化させるだけです。
WordPressのプラグイン追加画面で「Table of Contents Plus」と検索すれば出てくるので、インストールして有効化させましょう。

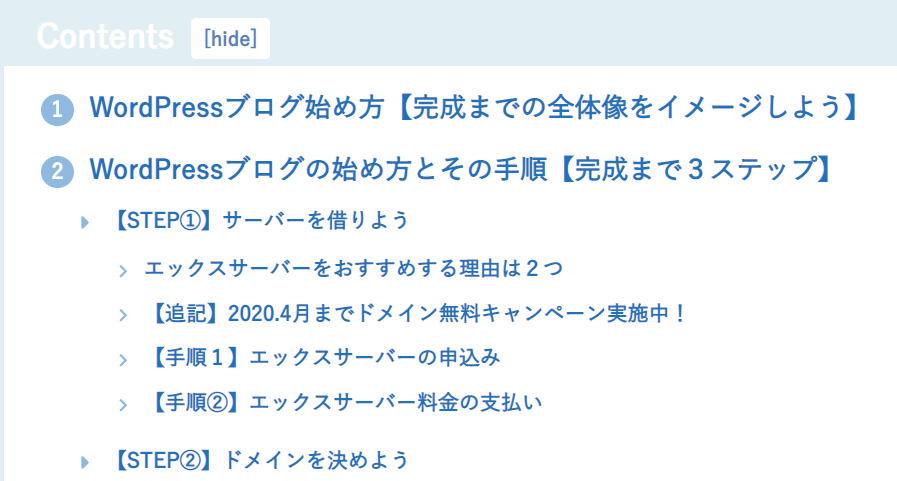
お好みで細かい設定を済ませれば、あとは自動で記事に以下のような目次が表示されます!

Table of Contents Plus(TOC+)の設定方法
Table of Contents Plus(TOC+)をインストールして必ず設定しておくべき項目は、以下の3つです。
おすすめの設定
- 目次の位置:「最初の見出しの前」がおすすめ
- 目次の表示条件:「2」がおすすめ
- コンテンツタイプ:post(投稿記事)
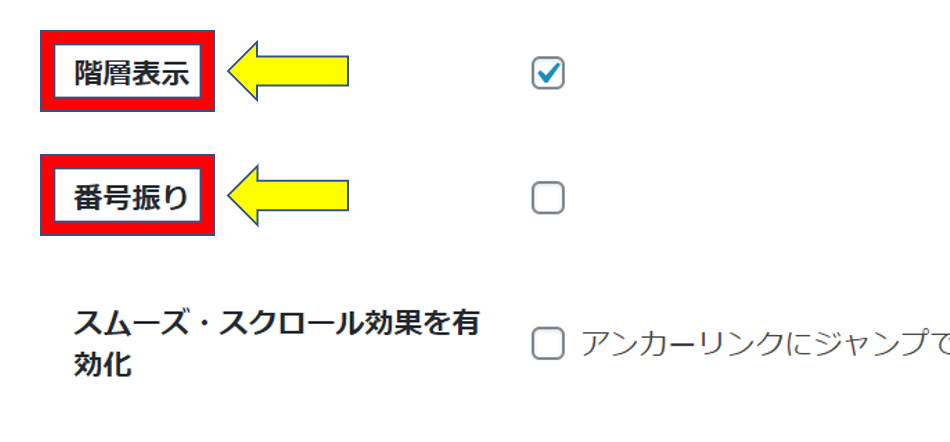
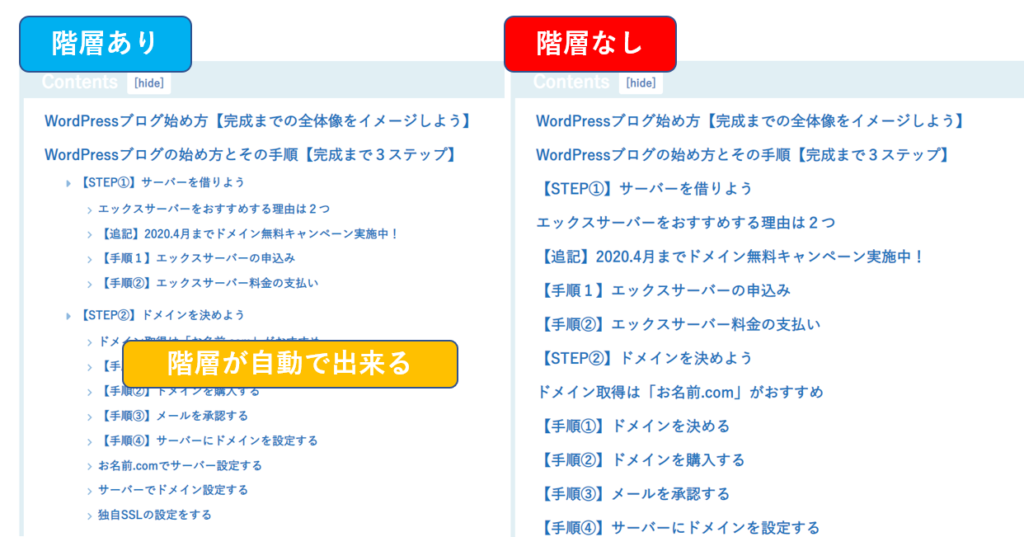
そしてお好みで設定してほしいのが、目次の階層表示・番号を振るかどうか。個人的には、以下の設定がおすすめです。

特に、階層はありとなしとでは目次のイメージが大きく変わり、階層なしの場合はH2、H3の見分けがかず少し見にくい印象です。

とはいえ好みの問題ですので、表示を確認しながら自分の好きに設定してみてくださいね。
ブログの目次をより魅力的にする3つのコツ

せっかく目次を設置するなら、読者が便利に活用できるように工夫したいですよね。
以下のようなポイントをおさえて、よりユーザビリティの高いサイトを目指しましょう!
目次のコツ
- 目次の長さを意識する
- 目次は常に開いておく
- 目次を読んで内容がすぐに分かる見出し名を意識する
サクっと解説していきます。
コツ①目次の長さを意識する
目次は、長すぎても短すぎても利便性に欠けます。
例えば、h4も頻繁に使われている記事の場合、全ての見出しに目次設定してしまうとかなり長々としてしまうでしょう。逆に、短すぎる目次であれば必要ありません。
目次に表示させる項目は、「h2とh3のみ」または目安として「多くても10項目ぐらい」を意識してみてください。
コツ②目次は常に開いておく
WordPressのテーマやプラグインによっては、目次設定で「開く」か「閉じる」かを選べます。
 しかまる
しかまるせっかくユーザビリティを高めるために目次を設置するのであれば、常に開いておくのがおすすめでしょう。
ユーザー自身が不要だと思えば閉じられるように設定しておけば尚良しですね。
目次をクリックして読みたい箇所へジャンプするユーザーはかなり多いので、迷ったら開く設定にしておきましょう!
コツ③目次を読んで内容がすぐに分かる見出し名を意識する
目次を有効活用するなら、見出し名もひと工夫必要です。
基本的に目次には見出し名が表示されるはずですが、読者がそれらを読んで内容が理解できないのであれば意味がありません。
例えば、「〇〇動物園の魅力」という大見出しに、「パンダ」「駐車場」「レストラン」といった小見出しがあっても何について書かれているのかよくわからないですよね。
最適化するのであれば、「①○○地方で唯一パンダがいる」「②駐車場が無料」「③レストランの質が高い」など具体的に書くべきでしょう。
 しかまる
しかまる見出しタイトルの最適化はSEOにも有効なので、普段から意識してください!
まとめ:ブログの目次を設定して有効活用しよう!

今回は、ブログにおける目次の作り方やコツについて紹介しました。
本記事の要約
- ブログの目次の作り方
- 1:HTMLで作る
- 2:WordPressのプラグインで作る
- 目次をより魅力的にするコツ
- 目次の長さを意識する
- 目次は常に開いておく
- 目次を読んで内容がすぐに分かる見出し名を意識する
ブログにおいて目次は非常に重要な役割を果たします。
ユーザーによっては邪魔に感じる人もいるかもしれませんが、迷っているのであれば設置しておきましょう。
目次の長さや見出し名なども工夫して、より利便性が高くなるように試行錯誤してみてくださいね!



コメント